big flex time
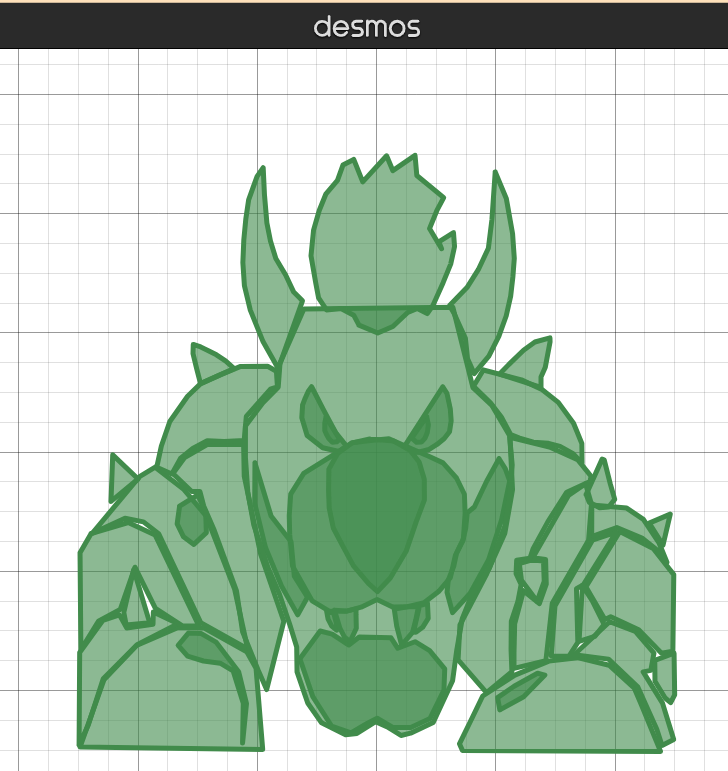
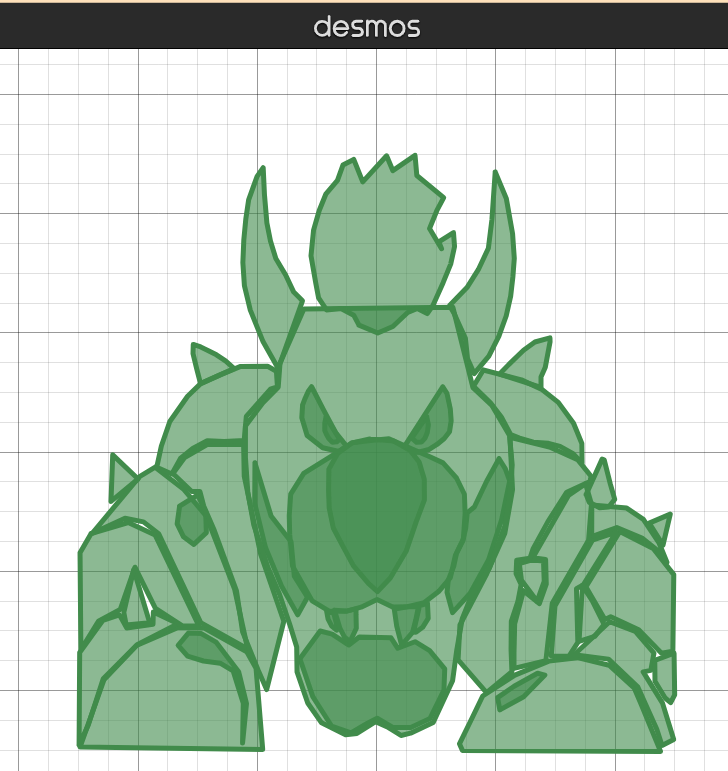
let the flex bomb drop real quick - it is a bowser drawing in desmos

/real/ introduction
Art looks good, and as you all know making art is a biiiig flex 💪. However when I try to draw something I'm so messy or uncoordinated so that a 'sketch' of a person would end up so simple that I could graph it.
So I thought, what if I graph a drawing instead? *not draw a graph; feels like a fine line between them*.
increasing brain waves
Did you know that when you draw, you put your pencil on the paper and move your hand to another location? What if you do the same on a desmos graph and hope that a line appears? Well unfortunately the graph only moves. Boooring.
Well, with a few extra steps you can basically convert desmos to the drawing applications of your dreams ;)
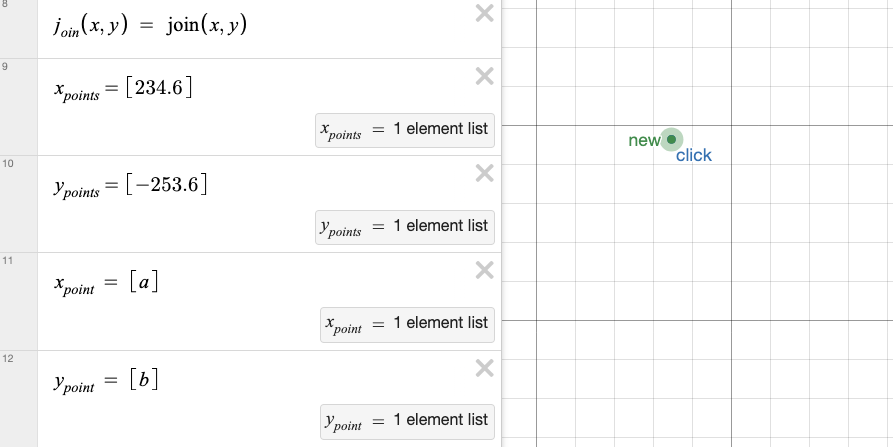
step 1: POINTS CAN MOVE???? AINT NO WAY

If a point is defined with x and y as variables, you can somehow move the point to define a new x and y. Crazy, right?
step 2: defy the laws of high school graphing by making a shape without using x or y

no x, no y, this is why
step 3: lights, camera, action
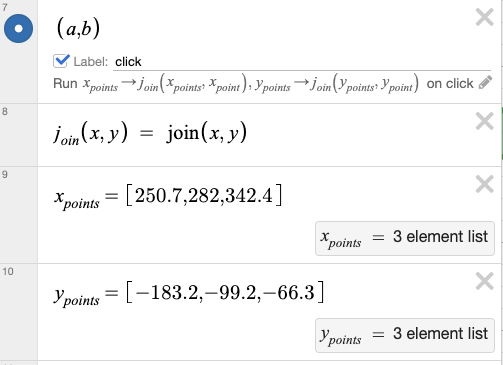
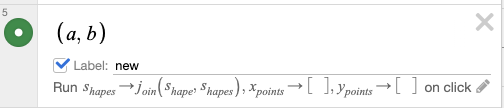
There's this feature in desmos called actions that allow for on screen events to happen in response to a click, by activating it you can write cool features that feel more like code than math 0_0. such as:

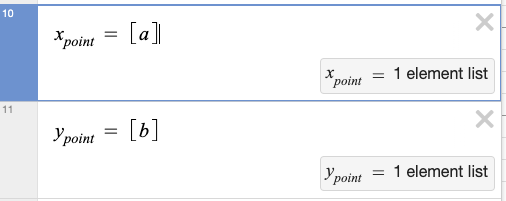
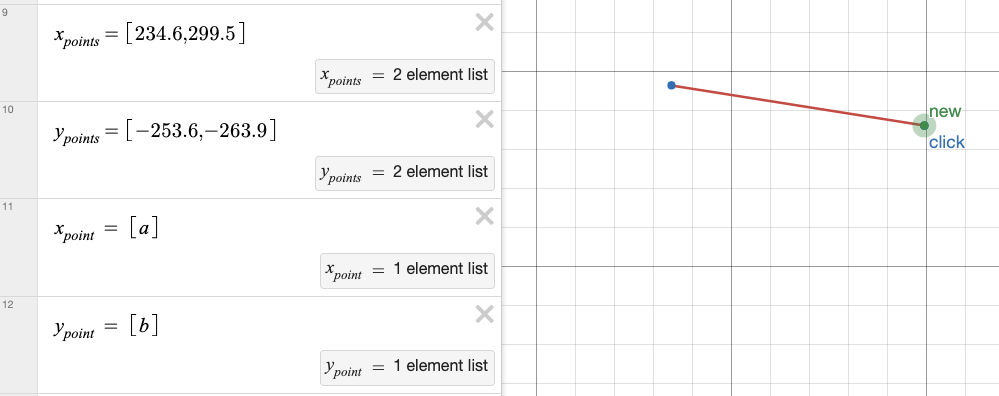
step 4: defining some lists

these 2 lists- shown by symbols [] are the x and y points of where my point (a, b) is. You might be wondering why the a and b is in []. This is important later.
step 5: more definitions

When I click on my tiny little point here I'm gonna use desmos -special- function join() to join values of 2 lists. The x point defined from earlier is added to the x points list through this method to create a list full of x values my little dot has moved to. Same with y. As the x and y point from earlier was defined in a list e.g. [a] it ensures that it adds the value properly to the x points list, otherwise the result is weird. Join() only joins lists.
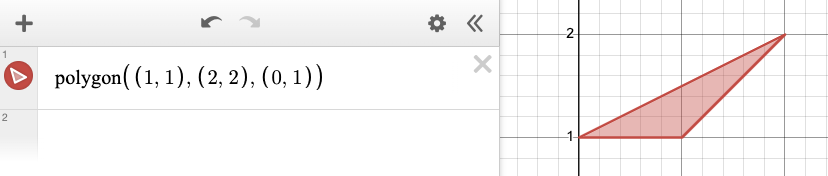
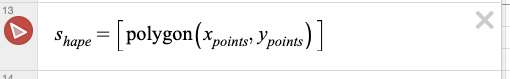
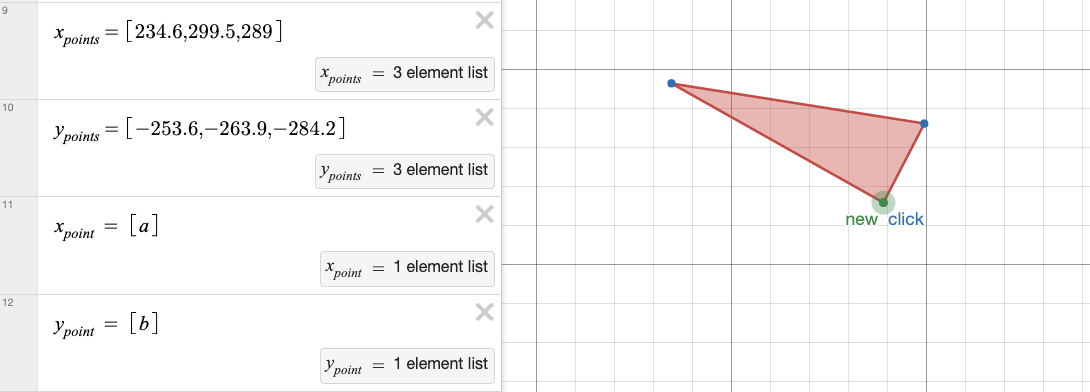
step 6: its polygon time

this defines x and y points lists of multiple numbers to form a polygon. Here's what we have so far:



Repeat the process more times and you can get an extremely weird shaped polygon.
step 7: OMG WHY WONT THIS SEPARATE
You might soon find out that if you continue this the whole thing is just one big funky shape and is a mess like my handwriting. Not good.

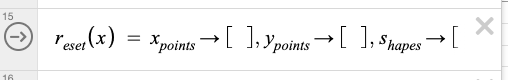
Introducing............... my 'new shape' function!!!
This bad boy, using similar concepts of joining lists adds the newly created polygon ('shape' list) into another list 'shapes'! It also resets the x points and y points lists so that you are free to define a new polygon while keeping the original intact. All you have to do is click new .')
step 8: draw em
By continually drawing a polygon, adding it into the list and drawing another one, you can get something vaguely resembling a drawing. Oh, and the function from step 3- it undoes all the drawings, leaving you to on a fresh cartesian plane to draw on 🙂↕️. You don't want to continually use the desmos undo button :(

Also make sure to input an image to draw off on in desmos if needed. Just like an online stencil.
step 9: the final step

let the flex bomb drop real quick - it is a bowser drawing in desmos